本文最后更新于 2024年5月14日。
突发奇想
今天早晨听信息听到这么一句话:
基督为我们舍命,男人也要如此爱基督赐给我们所爱的人。
今天上午读经读到这里很有感触:
我愿男人无忿怒,无争论(或译:疑惑),举起圣洁的手,随处祷告; (提摩太前书 2:8 和合本)
그러므로 남자들은 화를 내거나 다투지 말고 어디서나 거룩한 손을 들어 기도하기 바랍니다.(디모데전서 2:8 KLB)
Therefore I want the men everywhere to pray, lifting up holy hands without anger or disputing. (1 Timothy 2:8 NIV)
C’est pourquoi je veux qu’en tout lieu les hommes prient en élevant vers le ciel des mains pures, sans colère ni esprit de dispute.(1 Timothée 2:8 BDS)
そこで勧めます。男は、怒ったり恨みをいだいたりせずに、どこででも、きよい手を上げて祈りなさい。 (テモテへの手紙Ⅰ 2:8 JCB)
所以想把这些话当作座右铭经常看,想着做一个网页版十字架,然后把今天看到的有感触的经文放上去了。
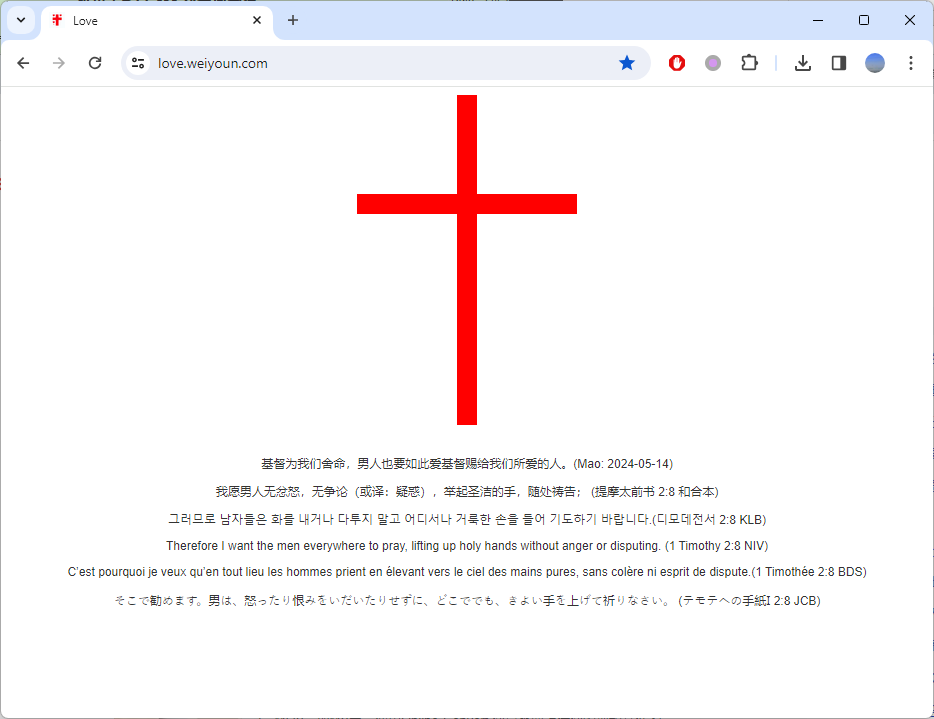
网页效果

设计网页
功能很简单,所以选用html+css来实现。但是我已经七年没自己写网页了。
借助GPT生成一个框架。然后自己调整里面的元素。
经过一通调整终于找到了合适的位置和样式。又经过一番调整,解决了十字架横竖有时会分离的问题,还设置根据设备分辨率的不同选择不同的大小。
效果如下:

设计图标
现在网页显示正常了,但是标签页图标还是灰色地球,不好看,也不便于区分。

所以想生成一个相关的图标。
然后用GPT生成十字架和心组合的图片,经过多次提示生成一个还算满意的图片

接着转换成ico,重命名为favicon.ico并上传到网页所在文件夹。
刷新网页,就可以看到浏览器标签页上有图标了。

最终效果就是文章开头的那张图片了。
源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Love</title>
<style>/* 基础样式,使文本居中 */
/* 桌面端样式 */
@media (min-width: 768px) { /* 你可以根据实际情况调整这个断点 */
.cross {
width: 220px; /* 指定宽度 */
padding-bottom: 0; /* 移除自动计算高度的padding */
height: 330px; /* 直接设置高度 */
}
}
/* 移动端或其他设备可以有不同尺寸,这里仅作为示例 */
@media (max-width: 767px) {
.cross {
width: 50%; /* 或其他适合移动端的宽度 */
padding-bottom: 75%; /* 回复到基于宽度的自适应高度计算 */
}
}
.container {
width: 100%; /* 根据需要设定容器宽度,这里假设为全宽 */
height: 100%; /* 设置容器高度,例如为全视口高度 */
}
.cross {
position: relative; /* 十字架绝对定位 */
top: 20%;
left: 50%;
transform: translate(-50%, 0%); /* 通过translate使其居中 */
}
.bar { /* 十字架横竖线的基本样式 */
position: absolute;
background-color: red; /* 十字架颜色 */
}
.horizontal { /* 横线样式 */
width: 100%;
height: 20px; /* 横线厚度 */
top: 30%;
}
.vertical { /* 竖线样式 */
width: 20px; /* 竖线厚度 */
height: 100%;
left: 50%;
transform: translateX(-50%); /* 然后整体向左移动自身宽度的一半 */
}
.text {
position: relative;
text-align: center;
font-size: 12px;
color: #333;
/* 为了兼容性,使用Arial字体作为备选,但考虑全局支持多语言,推荐使用系统默认字体或者特定的多语言支持字体 */
font-family: Arial, 'Noto Sans', sans-serif;
margin-top: 30px; /* 为文本与十字架之间添加一点间距 */
}
</style>
</head>
<body>
<div class="container">
<div class="cross">
<div class="bar horizontal"></div>
<div class="bar vertical"></div>
</div>
<div class="text">
<p>基督为我们舍命,男人也要如此爱基督赐给我们所爱的人。(Mao: 2024-05-14)</p>
<p>我愿男人无忿怒,无争论(或译:疑惑),举起圣洁的手,随处祷告; (提摩太前书 2:8 和合本)</p>
<p>그러므로 남자들은 화를 내거나 다투지 말고 어디서나 거룩한 손을 들어 기도하기 바랍니다.(디모데전서 2:8 KLB)</p>
<p>Therefore I want the men everywhere to pray, lifting up holy hands without anger or disputing. (1 Timothy 2:8 NIV)</p>
<p>C’est pourquoi je veux qu’en tout lieu les hommes prient en élevant vers le ciel des mains pures, sans colère ni esprit de dispute.(1 Timothée 2:8 BDS)</p>
<p>そこで勧めます。男は、怒ったり恨みをいだいたりせずに、どこででも、きよい手を上げて祈りなさい。 (テモテへの手紙Ⅰ 2:8 JCB)</p>
</div>
</div>
</body>
</html>
动手体验
自己可以动手体验一下:在本地新建一个文本文件,把上面的源代码复制下来粘贴进去,然后把文件名(包括扩展名)改成index.html,双击该文件名,就能在自己本地看到这个网页了。
不过本地访问没有标签页小图标。
